We are currently open for ReactJS projects.
Build beautifully designed, high-performance apps with ReactJS
ReactJS is a powerful JavaScript library that allows developers to build beautifully designed, high-performance applications. With its intuitive interface and fast, flexible architecture, ReactJS makes it easy to create stunning user experiences that load quickly and perform smoothly.
So why wait? Start building your dream app today with ReactJS.

Why use ReactJS?
ReactJS is a powerful and popular choice for building high-quality web and mobile applications.
Fast performance
ReactJS is designed to be fast and efficient, with a virtual DOM that allows for efficient updates and re-renders of components.
Reusable components
ReactJS's modular design allows developers to create reusable components that can be easily shared and composed to build complex user interfaces.
Declarative coding style
ReactJS uses a declarative coding style, which makes it easier for developers to reason about their code and understand how the app will behave.
Flexibility
ReactJS can be used to build a wide range of applications, from simple websites to complex mobile apps, and can be easily integrated with other technologies and libraries.
Strong community support
ReactJS has a large and active community of developers, which means that there are plenty of resources, tutorials, and plugins available to help you get started and troubleshoot any issues that may arise.
Our Services
Custom Web and Mobile Application
We offer custom development services using ReactJS to build web and mobile applications that meet the specific needs of their clients.
ReactJS Consulting and Training
We offer consulting and training services to help clients understand how to use ReactJS effectively and build applications with the library.
ReactJS Application Maintenance and Support
We offer ongoing maintenance and support services to help clients keep their ReactJS-based applications up to date and running smoothly
ReactJS Application Modernization
We offer services to help clients modernize their existing applications by migrating them to ReactJS or adding ReactJS features.
ReactJS Application Integration
We offer services to help clients integrate their ReactJS-based applications with other systems and technologies.
Our Top ReactJS Projects
Right Framework

Gatsbyjs
Gatsby is a static site generator that uses ReactJS as its core technology. It is designed to help build fast and scalable websites, and it has a wide range of features and plugins that make it easy to build and maintain a static website.

Nextjs
Next.js is a popular framework for building web applications with ReactJS. It was designed to make it easy for developers to create server-rendered ReactJS applications with automatic code splitting, optimized performance, and a simple developer experience.
- 1.Server-side rendering: Next.js provides automatic server-side rendering of your ReactJS components, which can improve the performance and SEO of your app.
- 2.Automatic code splitting: Next.js automatically splits your code into small chunks that are only loaded when needed, which can improve the performance of your app.
- 3.Simple developer experience: Next.js has a simple and straightforward API that makes it easy to get started with, and it has a rich ecosystem of plugins and integrations that allow you to add a wide range of features to your app.
- 4.Flexibility: Next.js is flexible and can be used for a wide range of projects, from small websites to large web applications.
- 5.Strong community support: Next.js has a large and active community of developers, which means that you can get help and support when you need it.
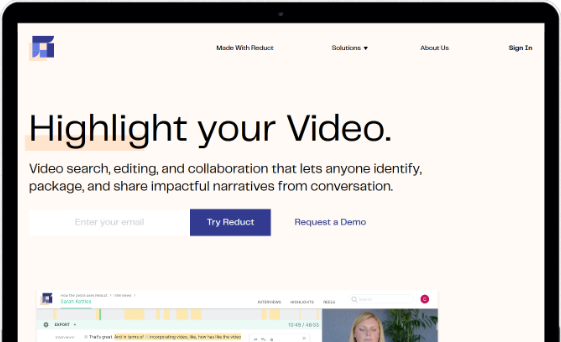
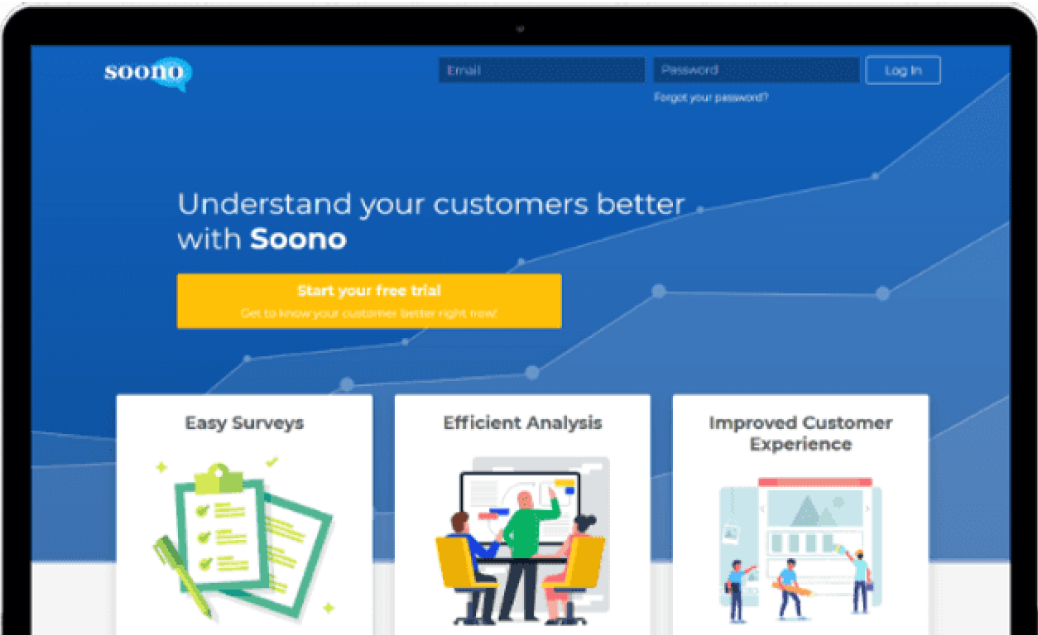
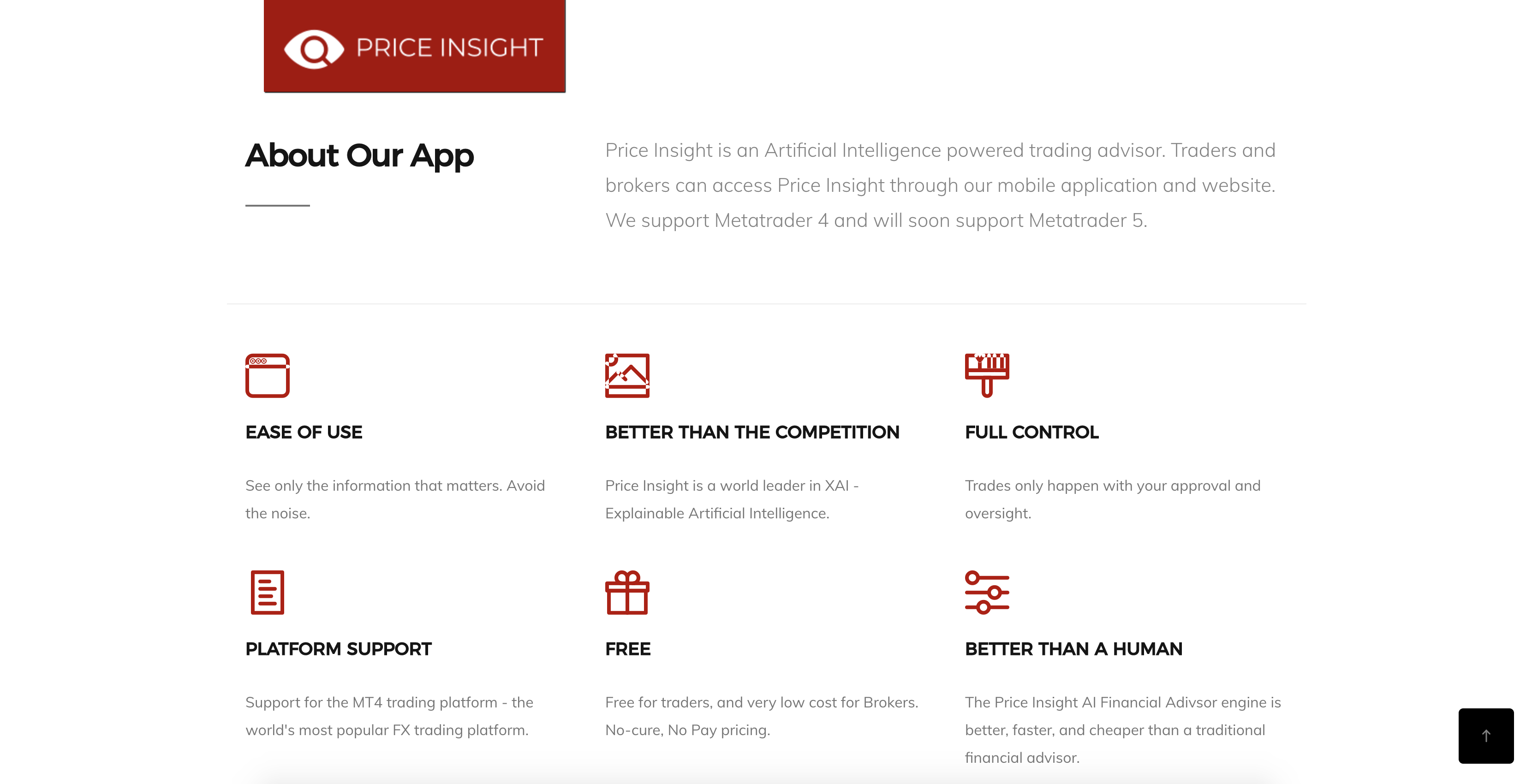
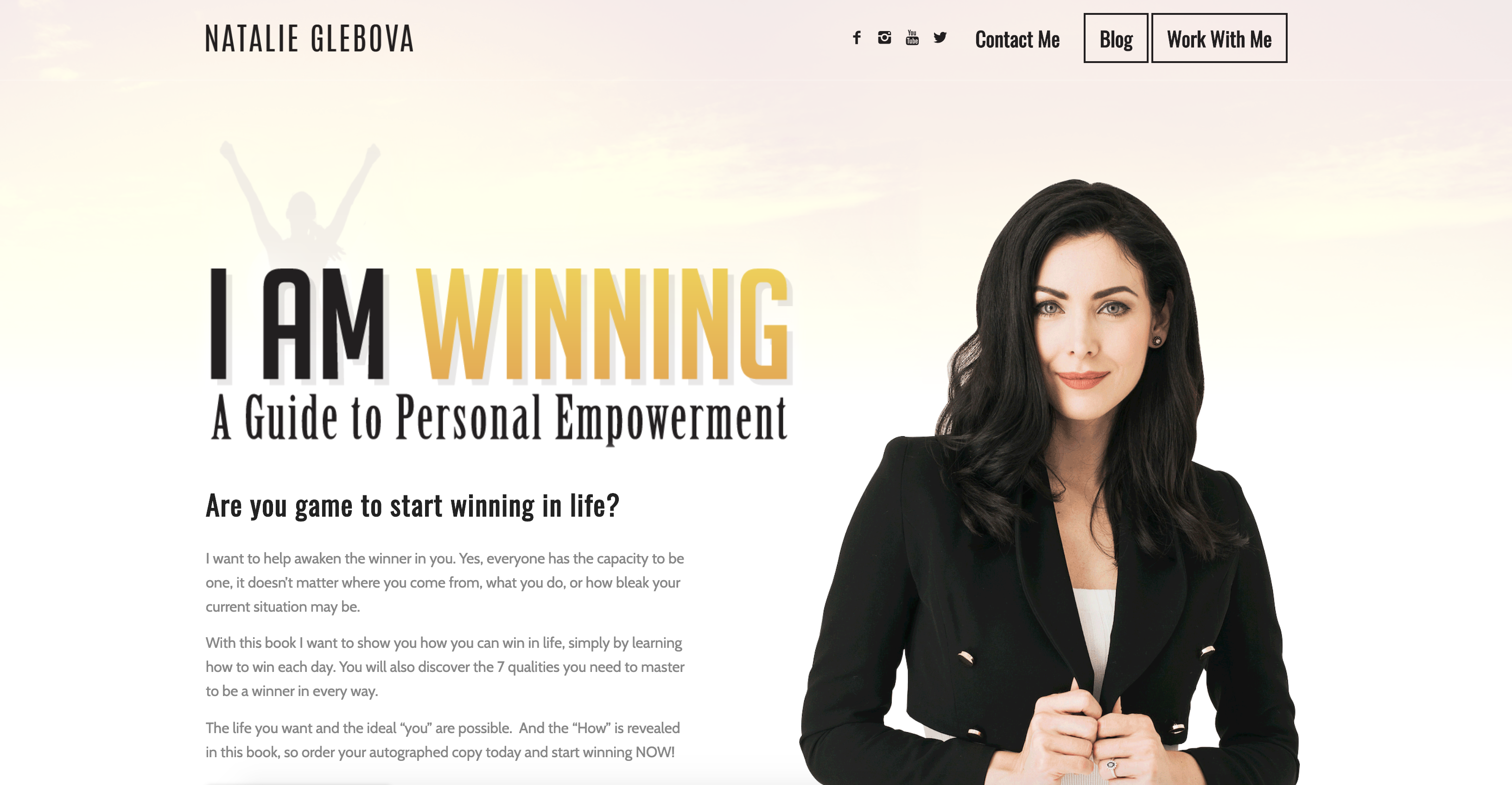
From Our Customers
Why Choose Us?
Choosing us to build your ReactJS application means that you’ll be working with a team of experienced professionals who are dedicated to delivering the best possible results for your business.
Expertise and Experience
We have a strong track record of working with ReactJS and building high-quality applications.
Proven results
We have a portfolio of successful ReactJS projects that we have completed for clients, demonstrating our ability to deliver value to our customers.
Strong project management
We have a strong process for managing projects and ensuring that they are completed on time and within budget.
Excellent customer service
Truemark is committed to providing excellent customer service and support throughout the development process.
Customized solutions
We offer customized solutions that are tailored to the specific needs of each client.
Competitive Pricing
We offer competitive pricing for ReactJS services.
Questions you might have
ReactJS is a JavaScript library for building user interfaces. It allows developers to create reusable components that can be easily composed to build complex user interfaces. Some of the key benefits of using ReactJS include fast performance, a declarative coding style, a large and active community, and the ability to build a wide range of applications.
The length of time it takes to build a ReactJS application will depend on the specific requirements of the project. Factors that can impact the development timeline include the complexity of the application, the number of features and components that need to be built, and the availability of resources. It's important to work with a development team that can provide a realistic estimate of the timeline and keep the project on track.
The cost of building a ReactJS application will also depend on the specific requirements of the project. Factors that can impact the cost include the complexity of the application, the number of features and components that need to be built, and the hourly rate of the development team. It's important to work with a development team that can provide a clear estimate of the project cost and help you understand the trade-offs between different features and priorities.
In ReactJS, virtual DOM is used to render browser code while in React Native, native APIs are used to render components in mobile. The apps developed with ReactJS render HTML in UI while React Native uses JSX for rendering UI.
The process for building a ReactJS application will depend on the specific development team and project, but it generally involves the following steps:
- 1.Define the scope and requirements of the project.
- 2.Design the user interface and user experience.
- 3.Build the application using ReactJS and any other necessary tools and libraries.
- 4.Test and debug the application.
- 5.Deploy the application and provide ongoing maintenance and support.